티스토리 뷰
반응형
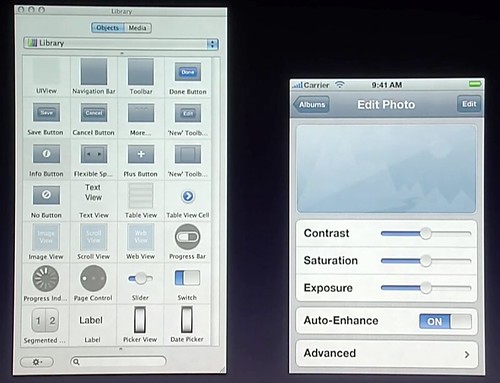
맥이나 아이폰을 사용하면서 느끼는 것은 버튼 하나도 참 이쁘다는 것입니다. 지나번 애플의 iPhone SDK 발표를 보면서 iPhone 전용 cocoa touch의 UI 라이브러리를 보고 뭐 이미 아이폰에서 봐왔지만,,, 멋지다 라는 말밖에는
뭐 그건 그거고 이제 저 맨상에 있는 라벨인지 뭔지 저거랑 비슷하니 하나 만들어 보려고 합니다. 어디다 쓰냐면 바로 Genome Browser에 써먹으려고 ^^;;
1. 우선 JComponent의 paintComponent() 메소드를 override해서 자신만의 이쁜? 컴포넌트를 만듭니다.
public void paintComponent(Graphics g) {
2. 우선 Graphics 객체에 대한 Graphics2D를 생성하고, 안티알리아싱을 처리해줍니다.
Graphics2D g2=(Graphics2D)g;
g2.setRenderingHint(RenderingHints.KEY_ANTIALIASING, RenderingHints.VALUE_ANTIALIAS_ON);
3. 투명한 컴포넌트를 위해서 composite를 지정해주고, 여기서는 0.7f를 주었습니다.
Composite composite = g2.getComposite();
g2.setComposite(AlphaComposite.getInstance(AlphaComposite.SRC_OVER, .7f));
4. 라운드 처리된 사각형의 shape를 만들어서 클립에다가 넣어놓습니다.
Shape vButtonShape = new RoundRectangle2D.Double((double)xx,(double)yy,(double)w,(double)h,(double)arc,(double)arc);
Shape vOldClip = g.getClip();
5. 만들어질 컴포넌트는 그라데이션 처리를 해줍니다.
java.awt.Paint p = new GradientPaint(0.0F, 0.0F, vStartColor, 0.0F, 40, vEndColor);
g2.setPaint(p);
6. 아까 지정한 클립에다가 전체 크기의 반 만 그라데이션 처리하면,
g2.setClip(vButtonShape);
g2.fillRect(xx,yy,w,h/2);
7. 나머지 하단 부분도 그라데이션 처리해서 보여주면,
java.awt.Paint p1 = new GradientPaint(0.0F, 0.0F+40, vEndColor, 0.0F, h+10, vStartColor);
g2.setPaint(p1);
g2.fillRect(xx,yy+h/2,w,h/2);
8. 이제 그라데이션이 된 테두리를 만듭니다.
g2.setClip(vOldClip);
GradientPaint vPaint = new GradientPaint(xx,yy,borderColor,xx,yy+h,borderHighlight);
g2.setPaint(vPaint);
g2.drawRoundRect(xx,yy+1,w-1,h-3,arc,arc);
9. 이렇게 만들어진 컴포넌트를 겹쳐 놓으면 이런식으로 ^^;;

버튼, 슬라이더, 스위치 뭐 하나 빠질것 없이 이쁘다~~
뭐 그건 그거고 이제 저 맨상에 있는 라벨인지 뭔지 저거랑 비슷하니 하나 만들어 보려고 합니다. 어디다 쓰냐면 바로 Genome Browser에 써먹으려고 ^^;;
1. 우선 JComponent의 paintComponent() 메소드를 override해서 자신만의 이쁜? 컴포넌트를 만듭니다.
public void paintComponent(Graphics g) {
2. 우선 Graphics 객체에 대한 Graphics2D를 생성하고, 안티알리아싱을 처리해줍니다.
Graphics2D g2=(Graphics2D)g;
g2.setRenderingHint(RenderingHints.KEY_ANTIALIASING, RenderingHints.VALUE_ANTIALIAS_ON);
3. 투명한 컴포넌트를 위해서 composite를 지정해주고, 여기서는 0.7f를 주었습니다.
Composite composite = g2.getComposite();
g2.setComposite(AlphaComposite.getInstance(AlphaComposite.SRC_OVER, .7f));
4. 라운드 처리된 사각형의 shape를 만들어서 클립에다가 넣어놓습니다.
Shape vButtonShape = new RoundRectangle2D.Double((double)xx,(double)yy,(double)w,(double)h,(double)arc,(double)arc);
Shape vOldClip = g.getClip();
5. 만들어질 컴포넌트는 그라데이션 처리를 해줍니다.
java.awt.Paint p = new GradientPaint(0.0F, 0.0F, vStartColor, 0.0F, 40, vEndColor);
g2.setPaint(p);
6. 아까 지정한 클립에다가 전체 크기의 반 만 그라데이션 처리하면,
g2.setClip(vButtonShape);
g2.fillRect(xx,yy,w,h/2);
7. 나머지 하단 부분도 그라데이션 처리해서 보여주면,
java.awt.Paint p1 = new GradientPaint(0.0F, 0.0F+40, vEndColor, 0.0F, h+10, vStartColor);
g2.setPaint(p1);
g2.fillRect(xx,yy+h/2,w,h/2);
8. 이제 그라데이션이 된 테두리를 만듭니다.
g2.setClip(vOldClip);
GradientPaint vPaint = new GradientPaint(xx,yy,borderColor,xx,yy+h,borderHighlight);
g2.setPaint(vPaint);
g2.drawRoundRect(xx,yy+1,w-1,h-3,arc,arc);
9. 이렇게 만들어진 컴포넌트를 겹쳐 놓으면 이런식으로 ^^;;

10. 어때요 참 쉽죠,,, 뭐 대충 이런 스타일의 컴포넌트가 만들어지죠 ^^;;
반응형
공지사항
최근에 올라온 글